userscripts - How to hide the top Nav Bar of Facebook when scrolling down? - Web Applications Stack Exchange

Changing navigation bar's style on scroll - JavaScript - SitePoint Forums | Web Development & Design Community

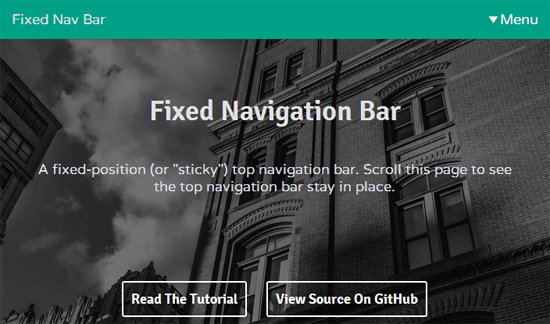
How to Hide a Navigation Bar When Scrolling Down - HTML, CSS & JavaScript Web Design Tutorial - YouTube